Send messages
Once you have the group chat or DM conversation, you can send messages in the conversation.
// For a DM conversation
await dm.send('Hello world');
// OR for a group chat
await group.send('Hello everyone');Optimistically send messages
When a user sends a message with XMTP, they might experience a slight delay between sending the message and seeing their sent message display in their app UI.
Typically, the slight delay is caused by the app needing to wait for the XMTP network to finish processing the message before the app can display the message in its UI.
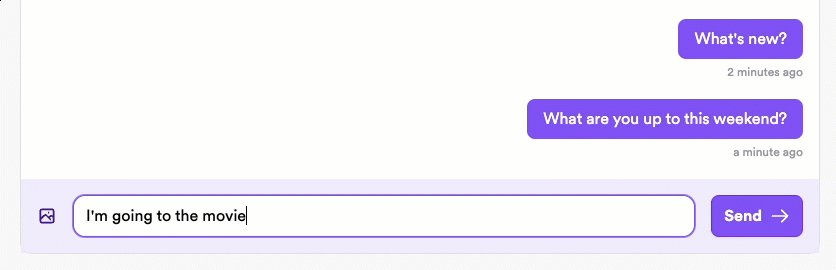
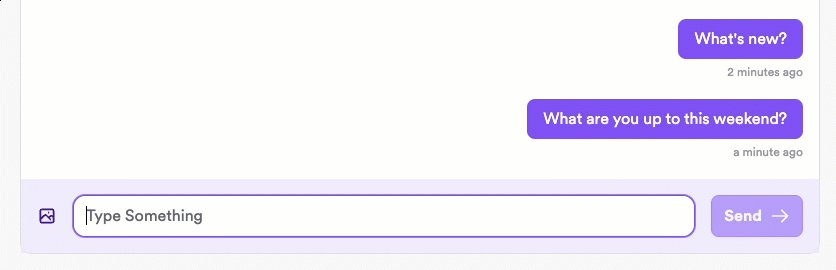
Messaging without optimistic sending:

Note the slight delay after clicking Send.
Implement optimistic sending to be able to immediately display the sent message in the sender's UI while processing the message in the background. This provides the user with immediate feedback and enables them to continue messaging without waiting for their previous message to finish processing.
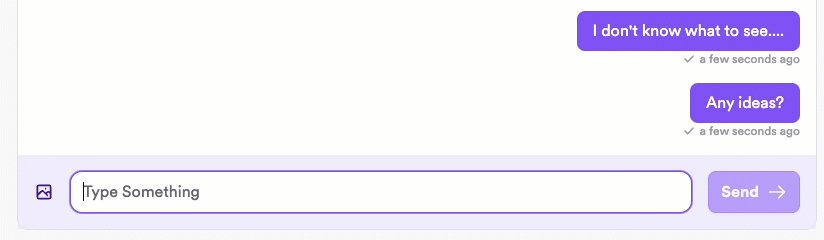
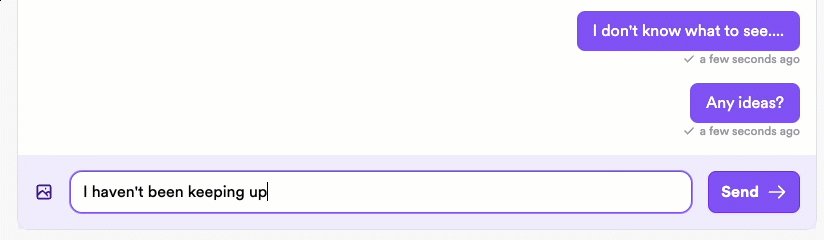
Messaging with optimistic sending:

The message displays immediately for the sender, with a checkmark indicator displaying once the message has been successfully sent.
How it works
There are two steps to optimistically send a message:
- Send the message to the local database so you can display it immediately in the sender's UI.
- Publish the message to the XMTP network so it can be delivered to the recipient.
1. Optimistically send a message locally
Send the message to the local database. This ensures that the message will be there when you query for messages and can immediately display the message in the sender's UI.
// Optimistically send the message to the local database
conversation.sendOptimistic('Hello world');
// For custom content types, specify the content type
const customContent = { foo: 'bar' };
const contentType = {
authorityId: 'example',
typeId: 'test',
versionMajor: 1,
versionMinor: 0,
};
conversation.sendOptimistic(customContent, contentType);2. Publish an optimistically sent message to the network
After optimistically sending a message, use publishMessages to publish the message to the XMTP network so it can be delivered to recipients.
// Publish all pending optimistically sent messages to the network
// Call this only after using sendOptimistic to send a message locally
async function sendMessageWithOptimisticUI(conversation, messageText) {
try {
// Add message to UI immediately
conversation.sendOptimistic(messageText);
// Actually send the message to the network
await conversation.publishMessages();
return true;
} catch (error) {
console.error('Failed to send message:', error);
return false;
}
}Key UX considerations for optimistically sent messages
- After optimistically sending a message, show the user an indicator that the message is still being processed. After successfully sending the message, show the user a success indicator.
- An optimistically sent message initially has an
unpublishedstatus. Once published to the network, it has apublishedstatus. You can use this status to determine which indicator to display in the UI.
- An optimistically sent message initially has an
- If an optimistically sent message fails to send it will have a
failedstatus. In this case, be sure to give the user an option to retry sending the message or cancel sending. Use a try/catch block to intercept errors and allow the user to retry or cancel.
Handle unsupported content types
As more custom and standards-track content types are introduced into the XMTP ecosystem, your app may encounter content types it does not support. This situation, if not handled properly, could lead to app crashes.
Each message is accompanied by a fallback property, which offers a descriptive string representing the content type's expected value. It's important to note that fallbacks are immutable and are predefined in the content type specification. In instances where fallback is undefined, such as read receipts, it indicates that the content is not intended to be rendered. If you're venturing into creating custom content types, you're provided with the flexibility to specify a custom fallback string. For a deeper dive into this, see Build custom content types.
const codec = client.codecFor(content.contentType);
if (!codec) {
/*Not supported content type*/
if (message.fallback !== undefined) {
return message.fallback;
}
// Handle other types like ReadReceipts which are not meant to be displayed
}